Webdesign-Trends
Aktuelle Webdesign-Trends
Trends im Webdesign beschränken sich nicht nur auf Gestaltungsthemen, sondern gehen meistens mit der technischen Umsetzung einher. Möchte man es etwas weiter fassen, dann könnte man auch Marketing-/Kommunikations-Aspekte dazu nehmen.
Standard-Layouts / Design-Templates
Beginnen möchte ich mit einer Entwicklung, die durch einen veränderten Workflow aufkam. (WordPress-)Themes, Coding-Bibliotheken und Frontend-Frameworks haben dazu geführt, dass Websites oft sehr einheitlich aussehen.
Es hat sich ein Standardlayout durchgesetzt, das viele Websites inzwischen kennzeichnet:

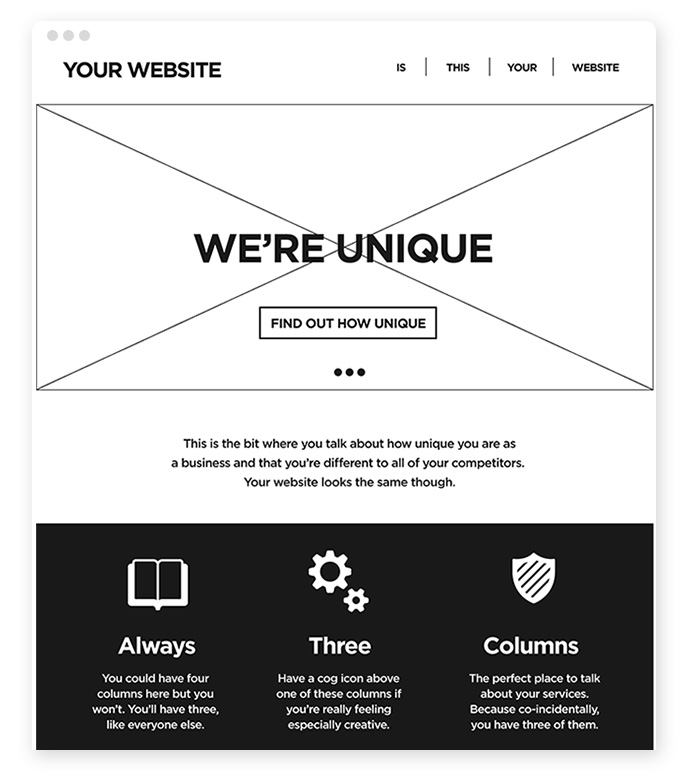
So sind viele moderne Websites aufgebaut:
Eine Website in voller Breite, mit einem Foto- oder Videohintergrund in voller Breite, zentriertem H1-Text und Call-to-Action-Button, die auf dem (emotionalen) Bildmotiv stehen.
Oft auch mit Hamburger-Button auf der rechten Seite (mit einem Overlay-Menü im Vollbildmodus).
Darunter drei Spalten, die jeweils von einem Icon eingeläutet werden und zentriertem kurzem Fliesstext. Darunter im Wechsel Parallax-Effekte und/oder sich smooth einblendende Texte usw.
Einheitsbrei! – Oder?
Was natürlich auf der einen Seite einen Einheitsbrei darstellt, hat sich auf der anderen Seite eben bewährt. Nicht nur, dass die User damit vertraut sind. Diese Layout-Anordnung hat sich ja nicht ohne Grund durchgesetzt.
Sie verfolgt einige Gestaltungsprinzipien, die für eine gute Bedienbarkeit und User Experience sorgen. Z.B. gleich mit einer markanten aussagekräftigen Headline auf einem emotionalen (Hintergund-)Bild anzufangen. Diese Art des Elevator Pitches zeigt dem Besucher gleich, was er auf dieser Site erwarten kann. Es fesselt ihn im besten Falle also zugleich rational (Headline) und emotional (Bild).

Um dir den Unterschied besser zeigen zu können, schenke ich Dir jetzt die Visualisierung deiner neuen Website.